By: Team SE-EDU Since: Jun 2016 Licence: MIT
- 1. Setting up
- 2. Design
- 3. Implementation
- 3.1. Undo/Redo mechanism
- 3.2. Bookmark & Clear Bookmark mechanism
- 3.3. Emergency/Useful Contacts
- 3.4. Displaying basic tourism components
- 3.5. Configuration
- 3.6. MRT Map mechanism
- 3.7. Sort Mechanism
- 3.8. Location on Google Map
- 3.9. Editing the Find Command to search by Name and Tag
- 3.10. Export
- 3.11. Direction Implementation
- 4. Documentation
- 5. Testing
- 6. Dev Ops
- Appendix A: Suggested Programming Tasks to Get Started
- Appendix B: User Stories
- Appendix C: Use Cases
- Appendix D: Non Functional Requirements
1. Setting up
1.1. Prerequisites
-
JDK
1.8.0_60or laterHaving any Java 8 version is not enough.
This app will not work with earlier versions of Java 8. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
1.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests.
1.3. Verifying the setup
-
Run the
seedu.address.MainAppand try a few commands -
Run the tests to ensure they all pass.
1.4. Configurations to do before writing code
1.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
1.4.2. Updating documentation to match your fork
After forking the repo, links in the documentation will still point to the se-edu/addressbook-level4 repo. If you plan to develop this as a separate product (i.e. instead of contributing to the se-edu/addressbook-level4) , you should replace the URL in the variable repoURL in DeveloperGuide.adoc and UserGuide.adoc with the URL of your fork.
1.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
1.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading the Architecture section.
-
Take a look at the section Suggested Programming Tasks to Get Started.
2. Design
2.1. Architecture

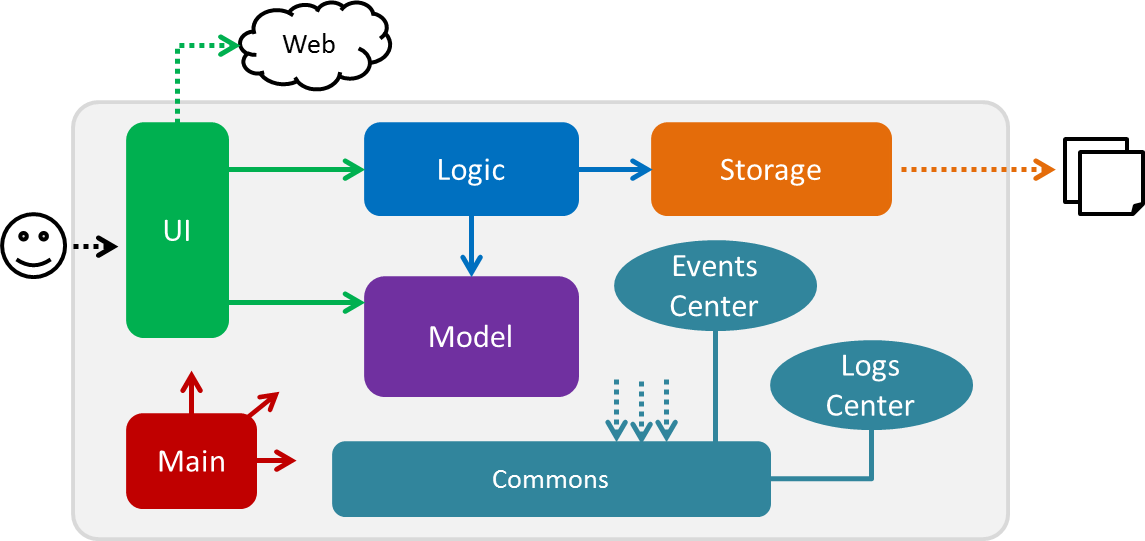
Figure 2.1.1 : Architecture Diagram
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components. Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by components to communicate with other components using events (i.e. a form of Event Driven design) -
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

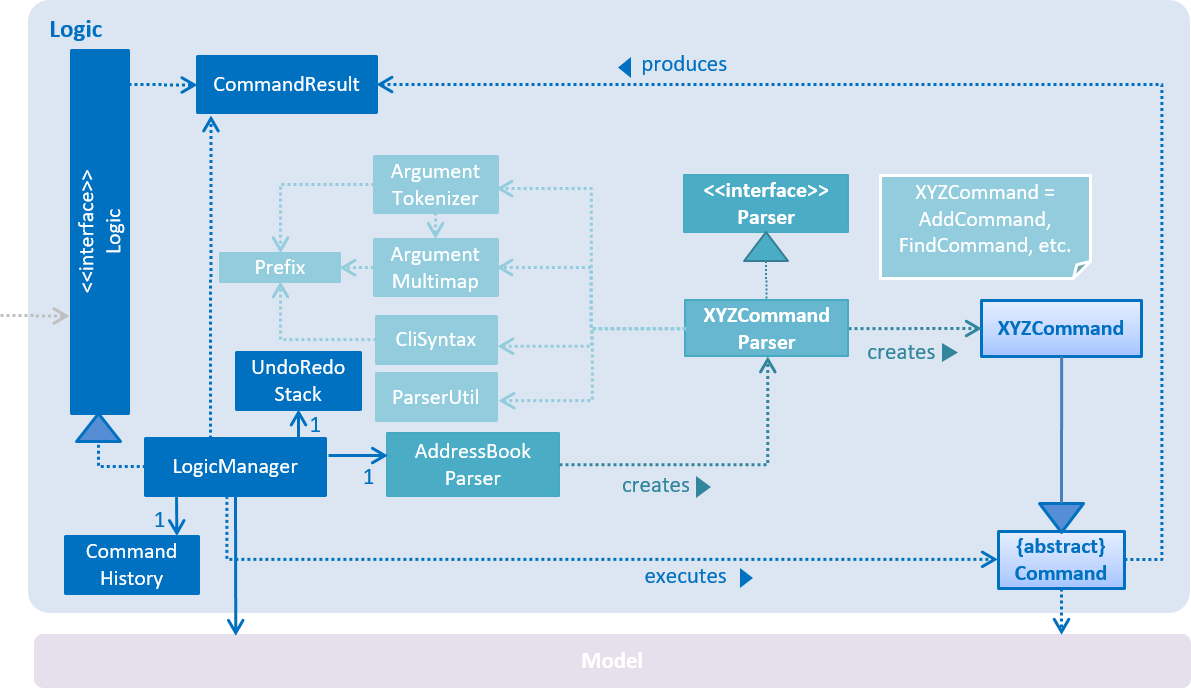
Figure 2.1.2 : Class Diagram of the Logic Component
Events-Driven nature of the design
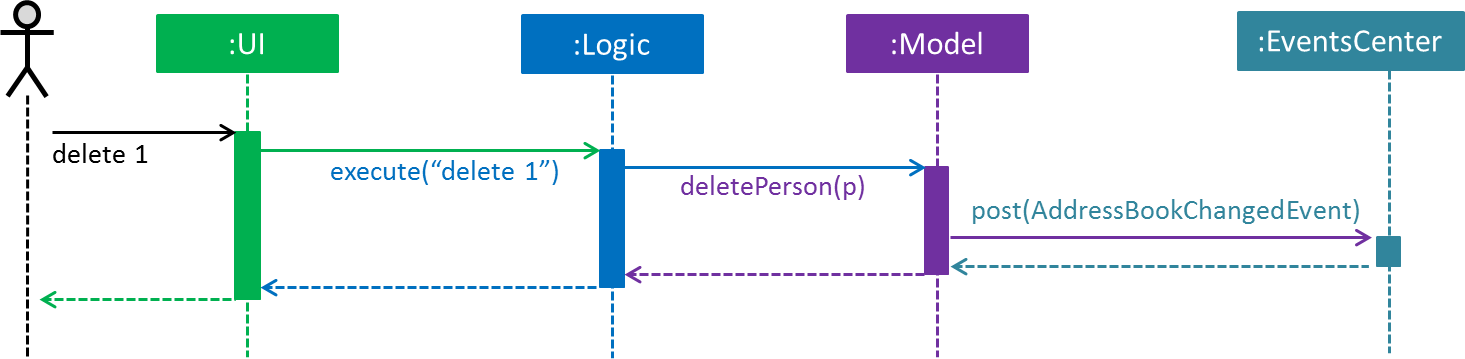
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command delete 1.

Figure 2.1.3a : Component interactions for delete 1 command (part 1)
Note how the Model simply raises a AddressBookChangedEvent when the Address Book data are changed, instead of asking the Storage to save the updates to the hard disk.
|
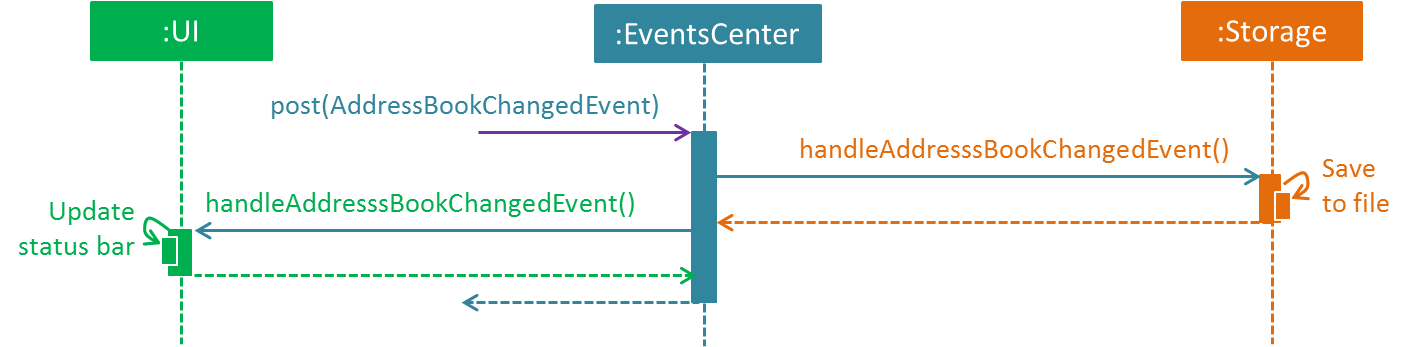
The diagram below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

Figure 2.1.3b : Component interactions for delete 1 command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how this Event Driven approach helps us reduce direct coupling between components.
|
The sections below give more details of each component.
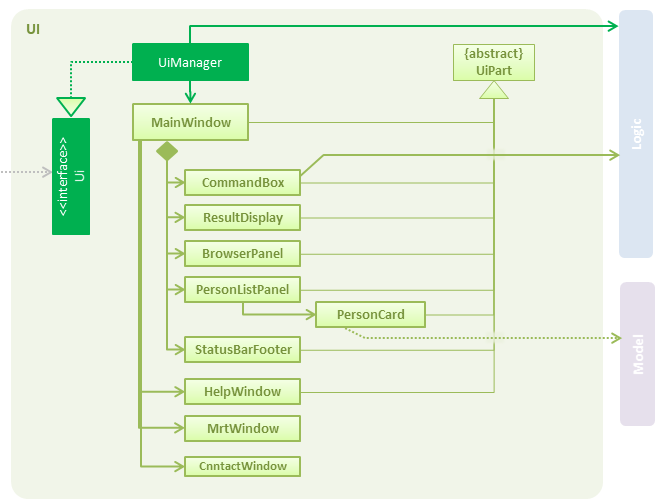
2.2. UI component

Figure 2.2.1 : Structure of the UI Component
API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PlaceListPanel, StatusBarFooter, BrowserPanel etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
For version 1.1 and 1.2, the theme color of the GUI is chosen randomly between Black and White in MainWindow.fxml, by choosing MainWindow_Black.fxml or MainWindow_White.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelso that the UI can auto-update when data in theModelchange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
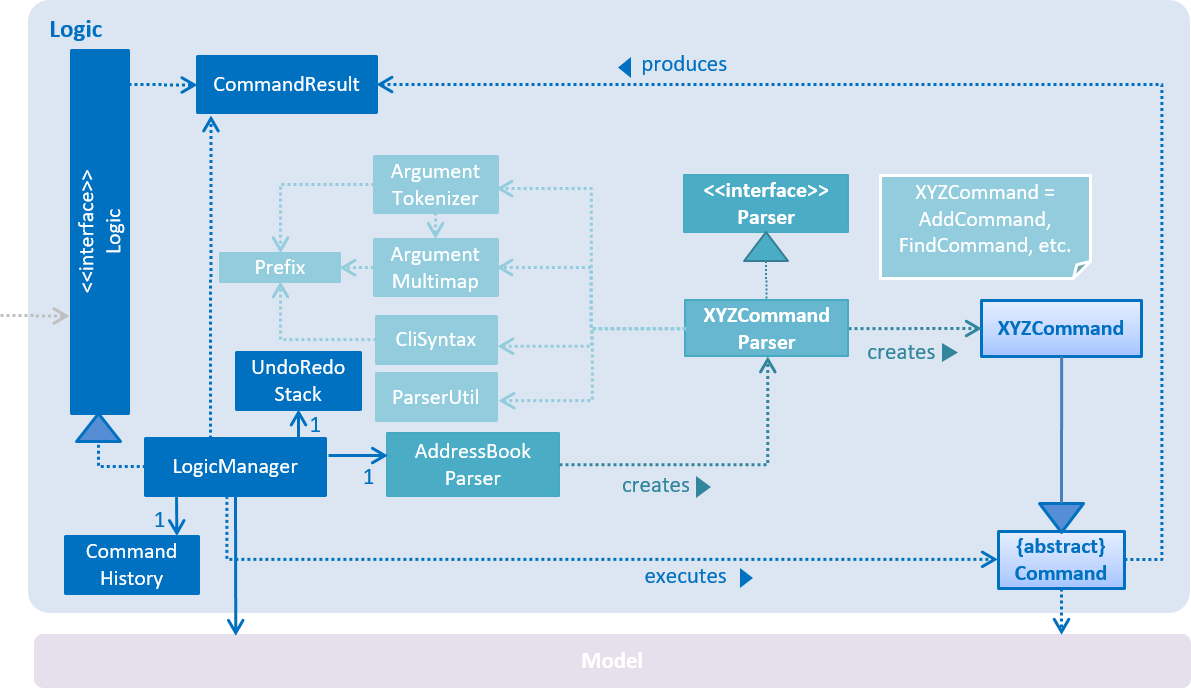
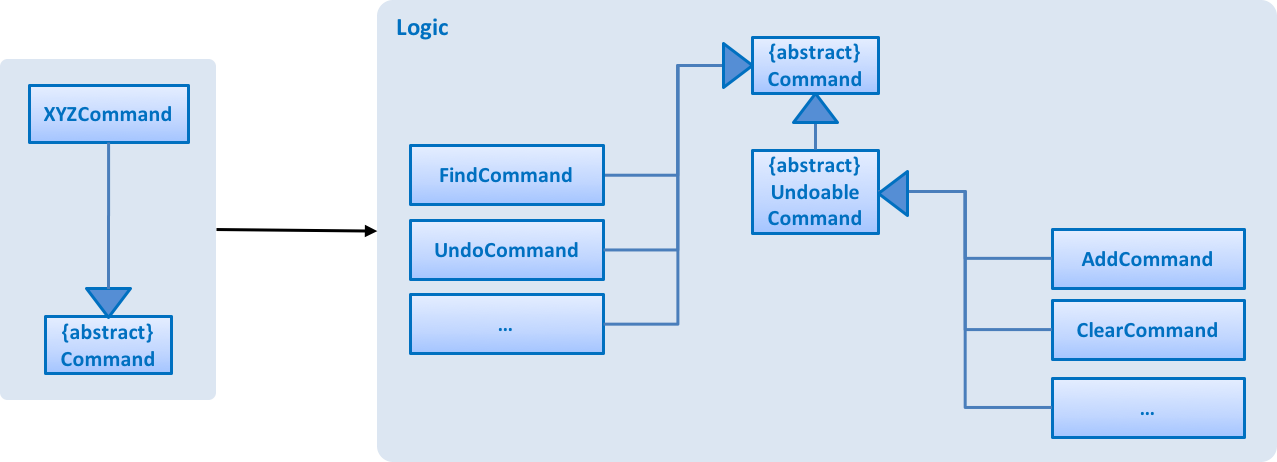
2.3. Logic component

Figure 2.3.1 : Structure of the Logic Component

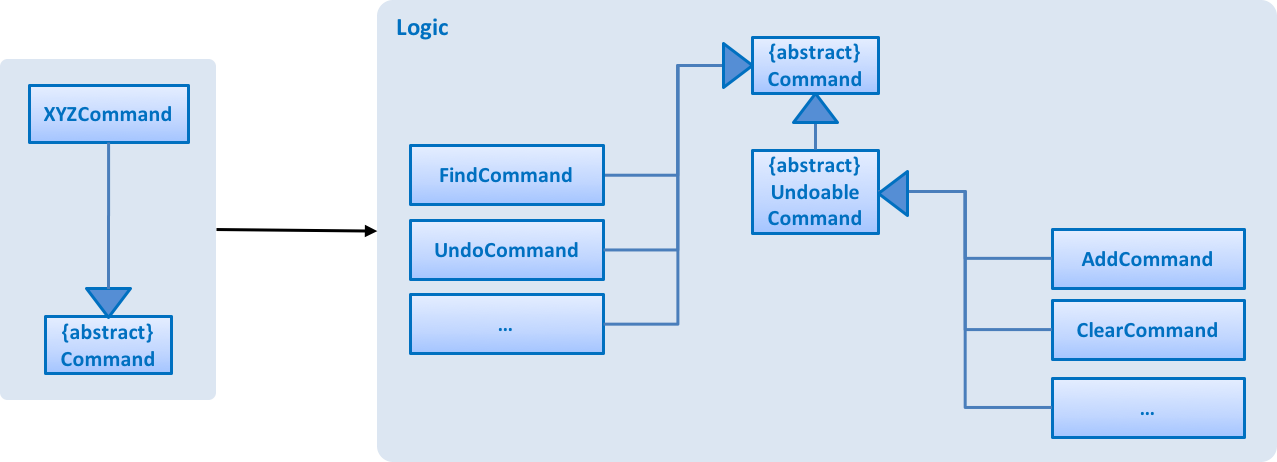
Figure 2.3.2 : Structure of Commands in the Logic Component. This diagram shows finer details concerning XYZCommand and Command in Figure 2.3.1
API :
Logic.java
-
Logicuses theAddressBookParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a place) and/or raise events. -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi.
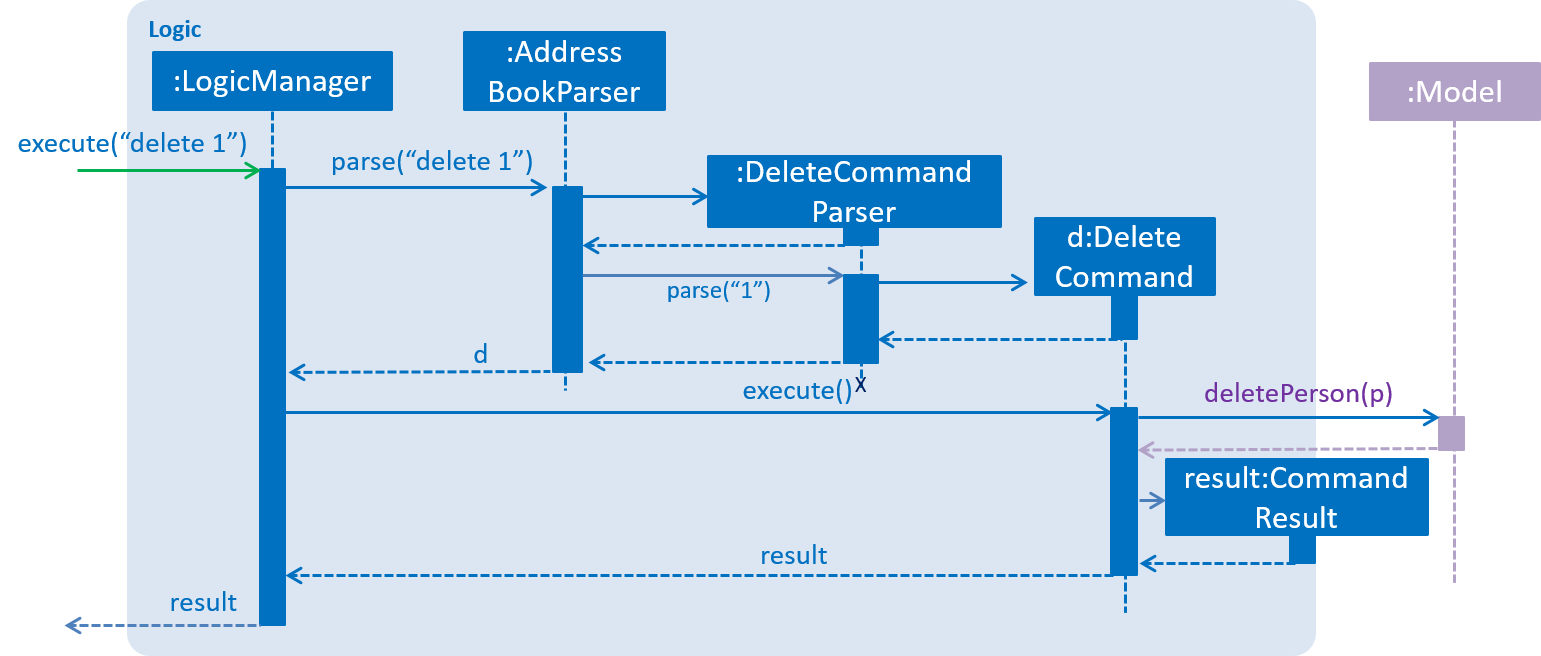
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

Figure 2.3.1 : Interactions Inside the Logic Component for the delete 1 Command
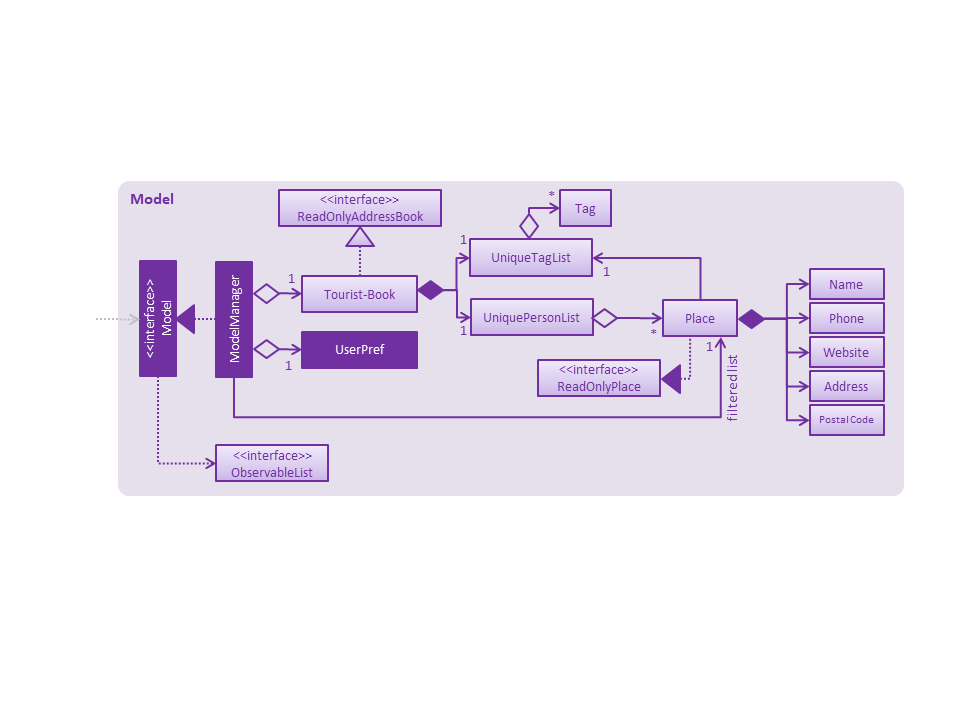
2.4. Model component

Figure 2.4.1 : Structure of the Model Component
API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the Address Book data.
-
exposes an unmodifiable
ObservableList<ReadOnlyPlace>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
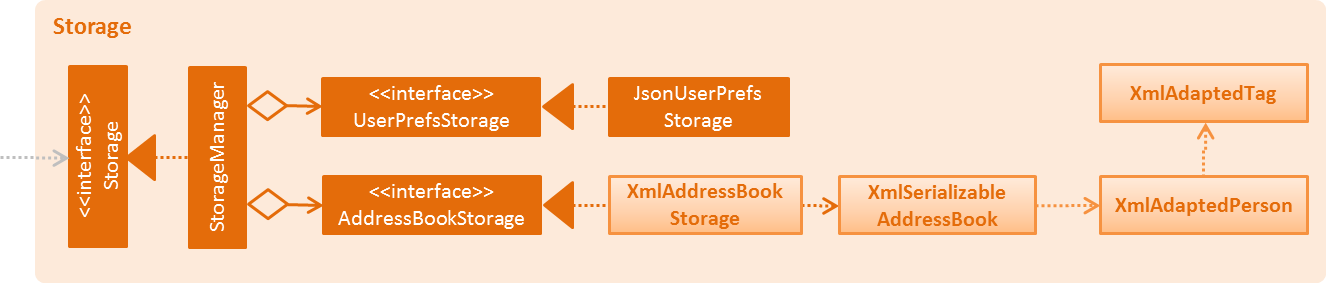
2.5. Storage component

Figure 2.5.1 : Structure of the Storage Component
API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the Address Book data in xml format and read it back.
2.6. Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
3. Implementation
This section describes some noteworthy details on how certain features are implemented.
3.1. Undo/Redo mechanism
The undo/redo mechanism is facilitated by an UndoRedoStack, which resides inside LogicManager. It supports undoing and redoing of commands that modifies the state of the address book (e.g. add, edit). Such commands will inherit from UndoableCommand.
UndoRedoStack only deals with UndoableCommands. Commands that cannot be undone will inherit from Command instead. The following diagram shows the inheritance diagram for commands:

As you can see from the diagram, UndoableCommand adds an extra layer between the abstract Command class and concrete commands that can be undone, such as the DeleteCommand. Note that extra tasks need to be done when executing a command in an undoable way, such as saving the state of the address book before execution. UndoableCommand contains the high-level algorithm for those extra tasks while the child classes implements the details of how to execute the specific command. Note that this technique of putting the high-level algorithm in the parent class and lower-level steps of the algorithm in child classes is also known as the template pattern.
Commands that are not undoable are implemented this way:
public class ListCommand extends Command {
@Override
public CommandResult execute() {
// ... list logic ...
}
}With the extra layer, the commands that are undoable are implemented this way:
public abstract class UndoableCommand extends Command {
@Override
public CommandResult execute() {
// ... undo logic ...
executeUndoableCommand();
}
}
public class DeleteCommand extends UndoableCommand {
@Override
public CommandResult executeUndoableCommand() {
// ... delete logic ...
}
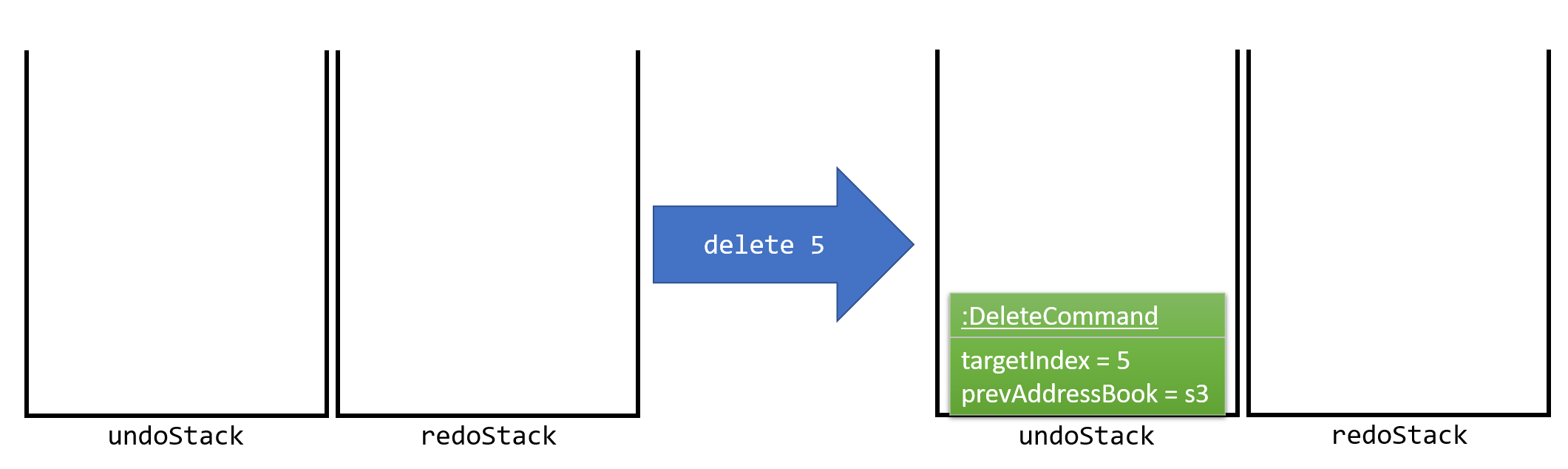
}Suppose that the user has just launched the application. The UndoRedoStack will be empty at the beginning.
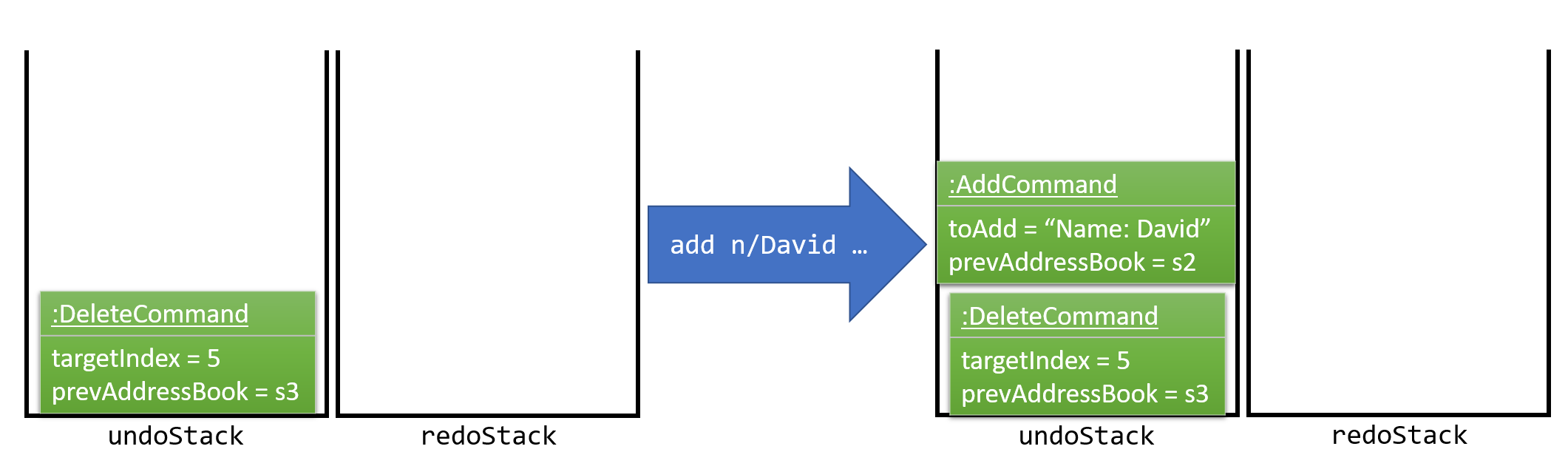
The user executes a new UndoableCommand, delete 5, to delete the 5th place in the address book. The current state of the address book is saved before the delete 5 command executes. The delete 5 command will then be pushed onto the undoStack (the current state is saved together with the command).

As the user continues to use the program, more commands are added into the undoStack. For example, the user may execute add n/David … to add a new place.

If a command fails its execution, it will not be pushed to the UndoRedoStack at all.
|
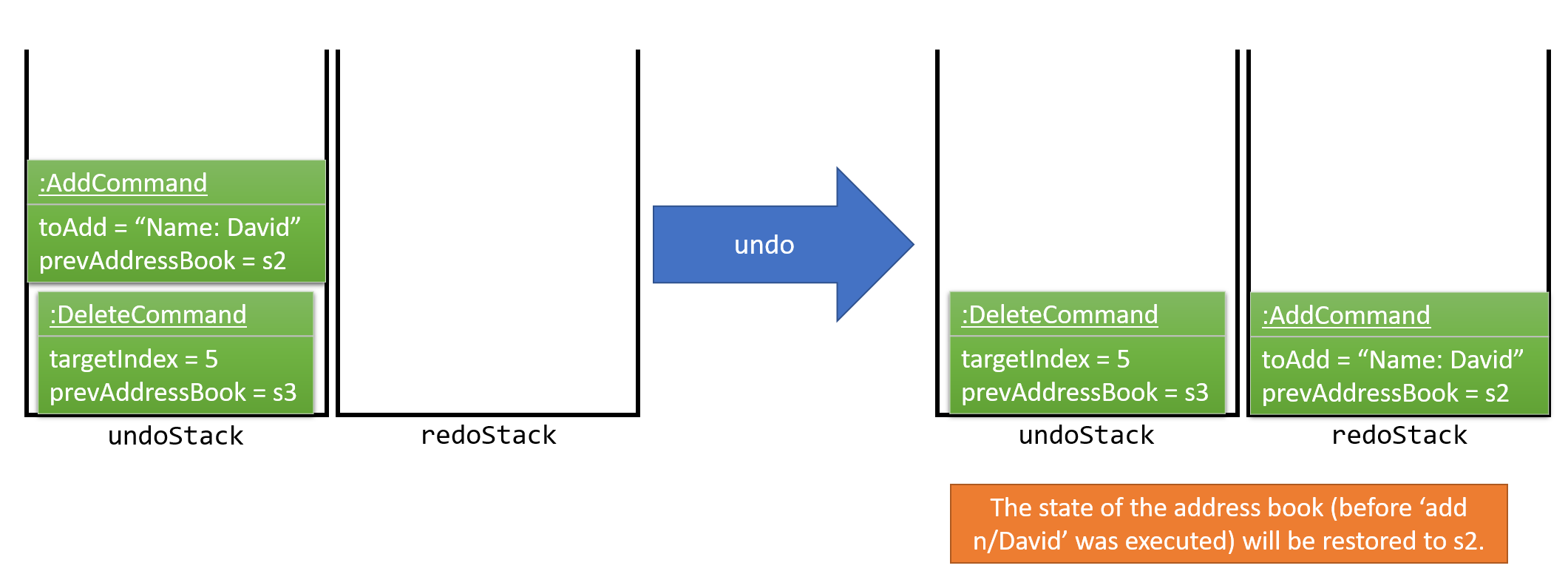
The user now decides that adding the place was a mistake, and decides to undo that action using undo.
We will pop the most recent command out of the undoStack and push it back to the redoStack. We will restore the address book to the state before the add command executed.

If the undoStack is empty, then there are no other commands left to be undone, and an Exception will be thrown when popping the undoStack.
|
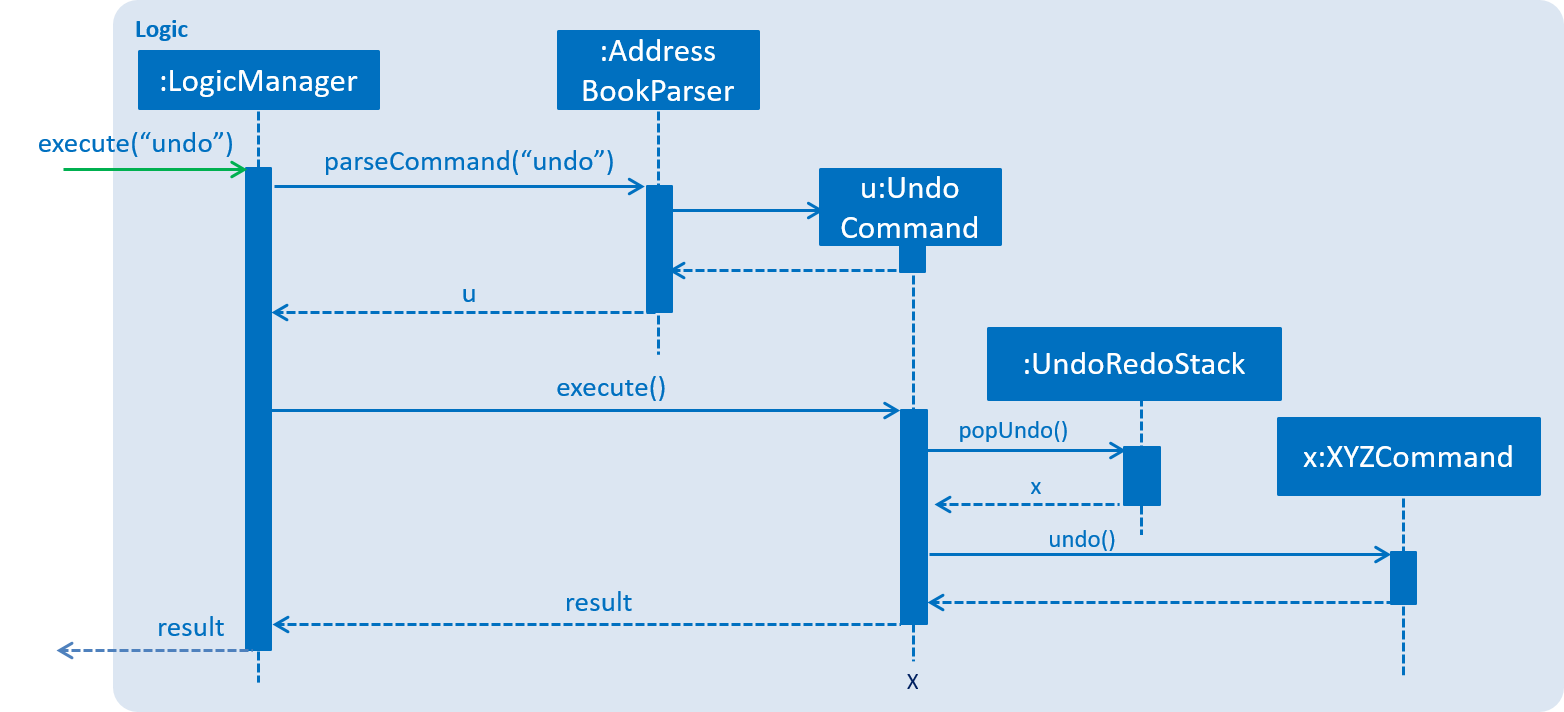
The following sequence diagram shows how the undo operation works:

The redo does the exact opposite (pops from redoStack, push to undoStack, and restores the address book to the state after the command is executed).
If the redoStack is empty, then there are no other commands left to be redone, and an Exception will be thrown when popping the redoStack.
|
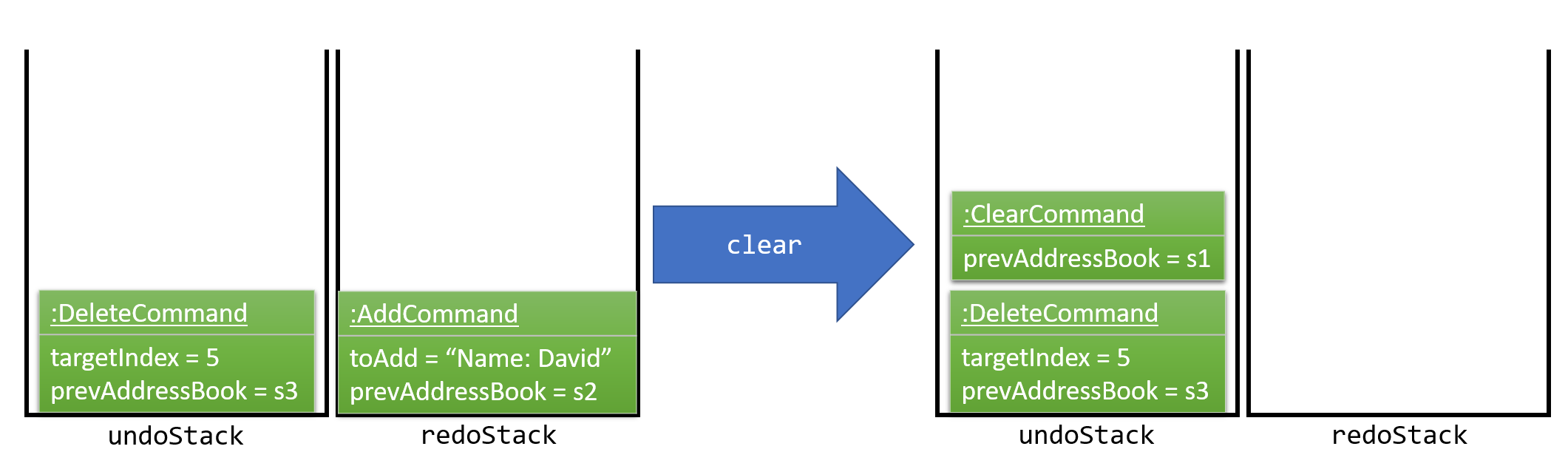
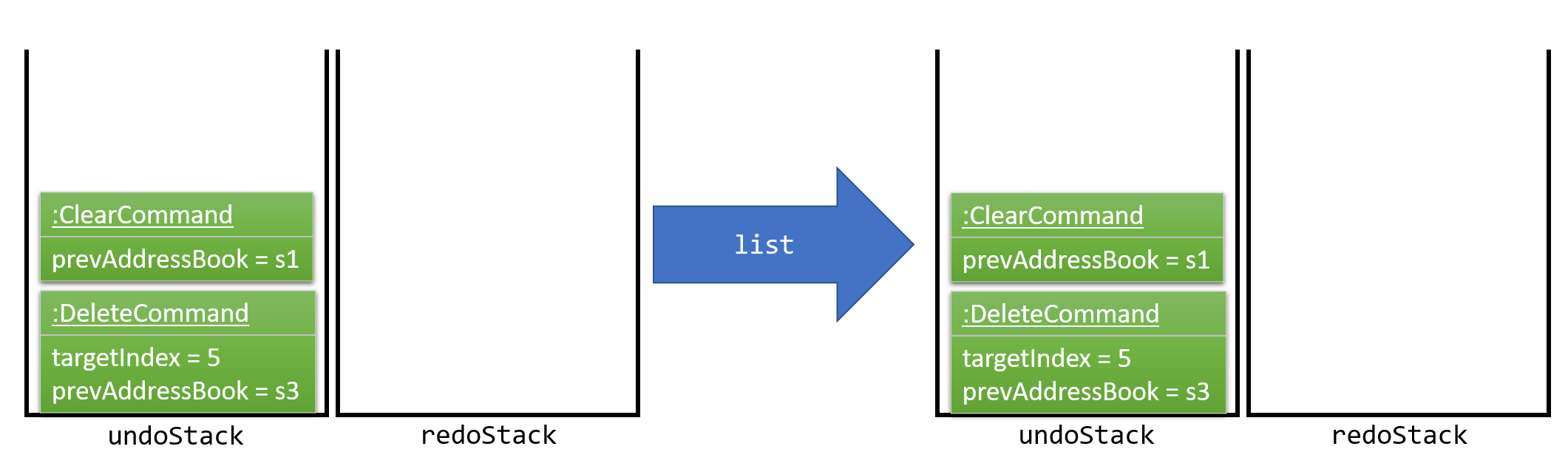
The user now decides to execute a new command, clear. As before, clear will be pushed into the undoStack. This time the redoStack is no longer empty. It will be purged as it no longer make sense to redo the add n/David command (this is the behavior that most modern desktop applications follow).

Commands that are not undoable are not added into the undoStack. For example, list, which inherits from Command rather than UndoableCommand, will not be added after execution:

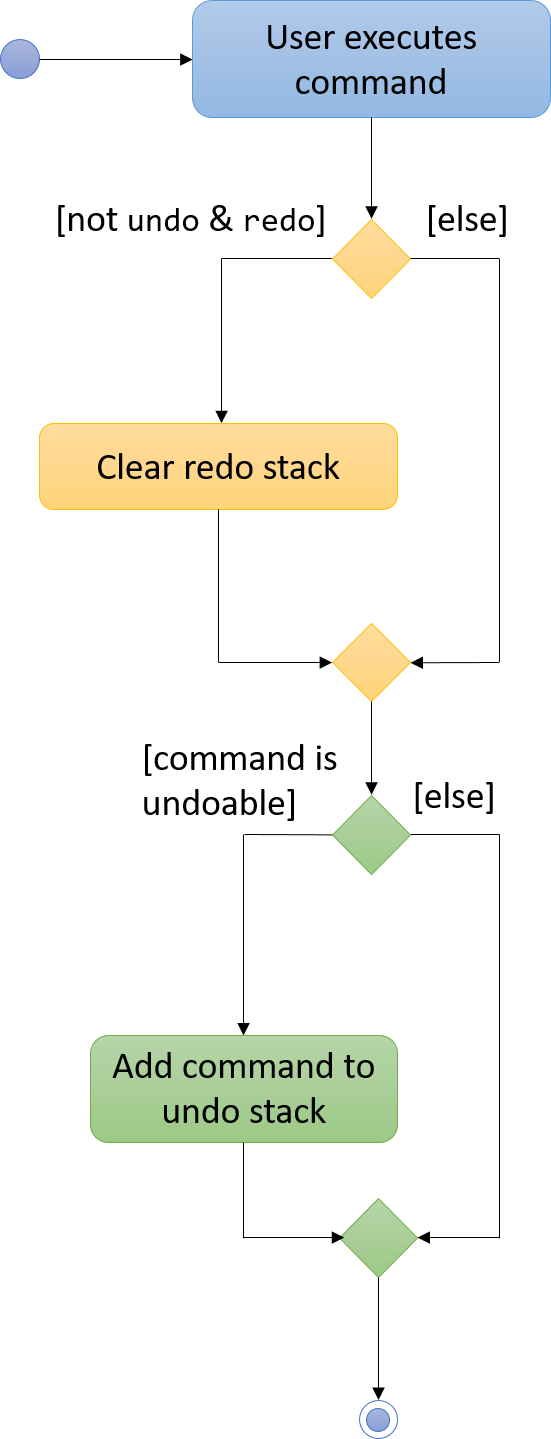
The following activity diagram summarize what happens inside the UndoRedoStack when a user executes a new command:

3.1.1. Design Considerations
Aspect: Implementation of UndoableCommand
Alternative 1 (current choice): Add a new abstract method executeUndoableCommand()
Pros: We will not lose any undone/redone functionality as it is now part of the default behaviour. Classes that deal with Command do not have to know that executeUndoableCommand() exist.
Cons: Hard for new developers to understand the template pattern.
Alternative 2: Just override execute()
Pros: Does not involve the template pattern, easier for new developers to understand.
Cons: Classes that inherit from UndoableCommand must remember to call super.execute(), or lose the ability to undo/redo.
Aspect: How undo & redo executes
Alternative 1 (current choice): Saves the entire address book.
Pros: Easy to implement.
Cons: May have performance issues in terms of memory usage.
Alternative 2: Individual command knows how to undo/redo by itself.
Pros: Will use less memory (e.g. for delete, just save the place being deleted).
Cons: We must ensure that the implementation of each individual command are correct.
Aspect: Type of commands that can be undone/redone
Alternative 1 (current choice): Only include commands that modifies the address book (add, clear, edit).
Pros: We only revert changes that are hard to change back (the view can easily be re-modified as no data are lost).
Cons: User might think that undo also applies when the list is modified (undoing filtering for example), only to realize that it does not do that, after executing undo.
Alternative 2: Include all commands.
Pros: Might be more intuitive for the user.
Cons: User have no way of skipping such commands if he or she just want to reset the state of the address book and not the view.
Additional Info: See our discussion here.
Aspect: Data structure to support the undo/redo commands
Alternative 1 (current choice): Use separate stack for undo and redo
Pros: Easy to understand for new Computer Science student undergraduates to understand, who are likely to be the new incoming developers of our project.
Cons: Logic is duplicated twice. For example, when a new command is executed, we must remember to update both HistoryManager and UndoRedoStack.
Alternative 2: Use HistoryManager for undo/redo
Pros: We do not need to maintain a separate stack, and just reuse what is already in the codebase.
Cons: Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as HistoryManager now needs to do two different things.
3.2. Bookmark & Clear Bookmark mechanism
The underlying implementation of Bookmark and Clear Bookmark is tag manipulation in the model component.
Two methods were added to Model interface to support this feature (addTag and removeAllTags).
Both Bookmark and Clear Bookmark extends from UndoableCommand as shown in Figure 2.3.2 , which allows Undo/Redo by the user.
Also, Bookmark is an index based command like (delete or edit)
The following are the sequence diagrams each command
bookmark command
Bookmarking a place which is already bookmarked will throw DuplicateTagException since addTag can
be used by other commands or methods.
|
clear_bookmark command
Both commands are quite similar, only slightly difference is additional index argument for bookmark, and calling different
methods in ModelManager.
3.2.1. Design Considerations
Aspect: Implementation of bookmark / clear_bookmark
Alternative 1 (current choice) Tag manipulation through methods in ModelManager
Pros: Easy to implement over existing Tag class.
Cons: Tags are randomly ordered, bookmark tag position is not consistent in the place list.
Alternative 2: Create a new class and have it as a new attribute in Place
Pros: Able to have fixed positioning of bookmark when listing places.
Cons: Tedious to implement, testing has added complexity.
Aspect: User experience for bookmark / clear_bookmark
Alternative 1 (current choice) Have 2 dedicated commands for manipulation on single specific tag
Pros: Standardization of "bookmark" tag, user cannot vary the tag for the same purpose E.G ("favourite", "saved", "like").
Cons: Only 1 bookmark "list" for user to put their favourite places.
Alternative 2: A more general command for user to change tags of specific place
Pros: More concise version of edit, allows user to have different bookmark "lists" E.G ("Near_West", "Near_East").
Cons: A general version of clear_bookmark will be remove_tag, which would allow the user to delete important pre-allocated tags in the initial list.
3.3. Emergency/Useful Contacts
The Emergency/Useful Contacts function allows the user to quickly view a pre-defined list of contact numbers.
The underlying implementation is by invoking the browser window and changing the information it displays to the user.
The Emergency/Useful Contacts function is a CL command that can be invoked by the user.
The following is the class diagram of Emergency/Useful Contacts.
The following is the sequence diagram of the Emergency/Useful contacts command.
emergency or sos command
Both commands will invoke the same contacts page.
3.3.1. Design Considerations
Aspect: Implementation of emergency / sos
Alternative 1 (current choice) Making use of the browser window to display the contacts information.
Pros: Easy to implement.
Cons: HTML file is hard to edit / cannot be edited.
Alternative 2: Create a new UI element (e.g. Text panel) and display when called.
Pros: Able to display contacts within the app itself.
Cons: Tedious to implement, GUI testing has added complexity.
Aspect: User experience for emergency / sos
Alternative 1 (current choice) Have 2 dedicated commands and quick key button (F2).
Pros: Allows user a more flexible choice of invoking the contacts list.
Cons: Takes up a quick key combination which can be used to invoke other shortcuts.
=== Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Configuration) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
3.4. Displaying basic tourism components
We are building additional contents about basic tourism components to be displayed, like Weather and PSI values of Singapore for tourists.
weather can be generated by either clicking on the 'Weather' tab in the MenuBar, or type weather in the CommandBox.
For command weather, WeatherCommand is called then it calls the function loadpage from browserPanel on MainWindow.java, to open an URL of a weather forecast website on the BrowserPanel
Similar to weather, PSI values of can be access by typing psi in the CommandBox.
For clicking the 'Weather' tab in the MenuBar, the handleWeather function is called, by FXML, on MainWindow.java.
@FXML
public void handleWeather() {
logger.info("Open a weather forecast for today on BrowerPanel.");
browserPanel.loadPage("https://www.accuweather.com/en/sg/singapore/300597/hourly-weather-forecast/300597");
}
Where browserPanel is the object BrowserPanel on MainWindow.java
3.5. Configuration
Certain properties of the application can be controlled (e.g App name, logging level) through the configuration file (default: config.json).
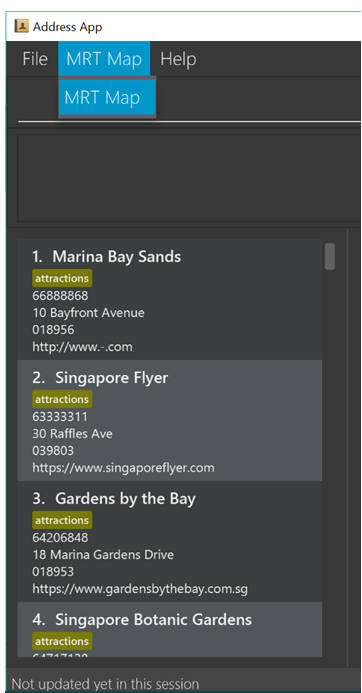
3.6. MRT Map mechanism
MRT Map mechanism displays the latest Singapore MRT map from LTA website using the browser display.
It can be access by using Command Line and UI.
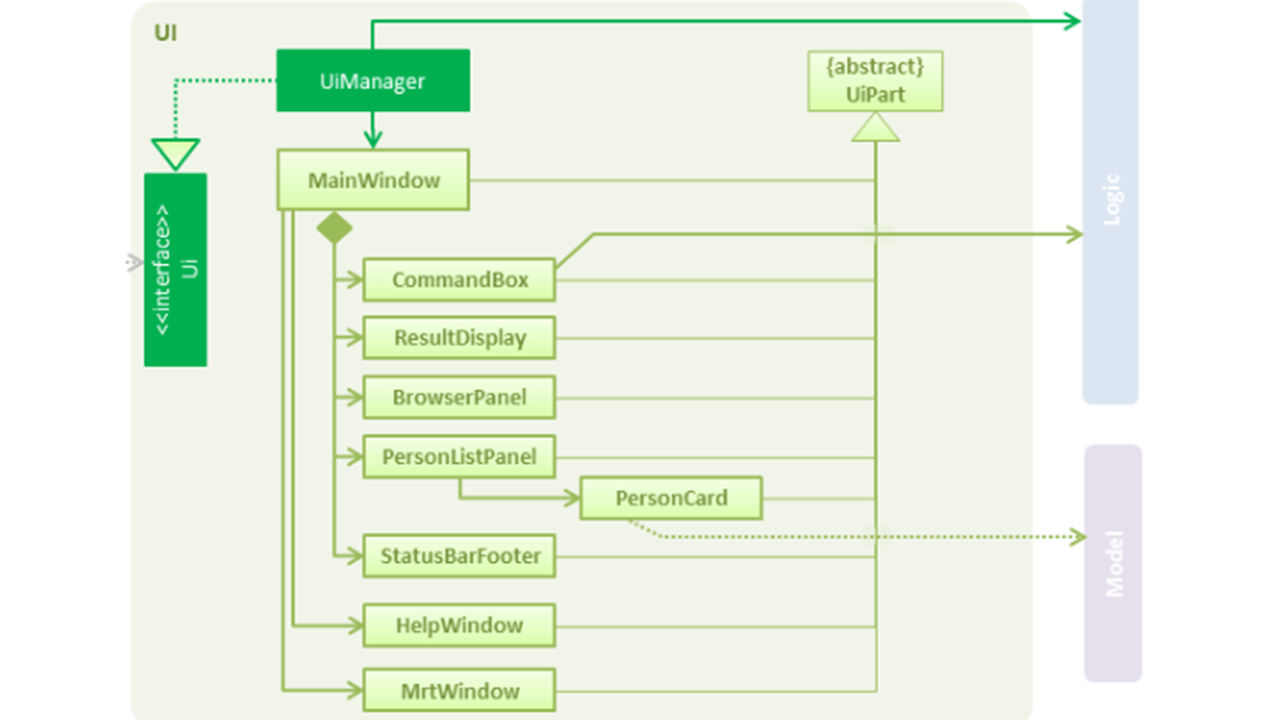
Figure 3.4.1 shows the new structure of the UI component.

Figure 3.6.1 : Structure of the UI Component with MRTWindow
Command mrt is used to open mrt map window from Command Line.
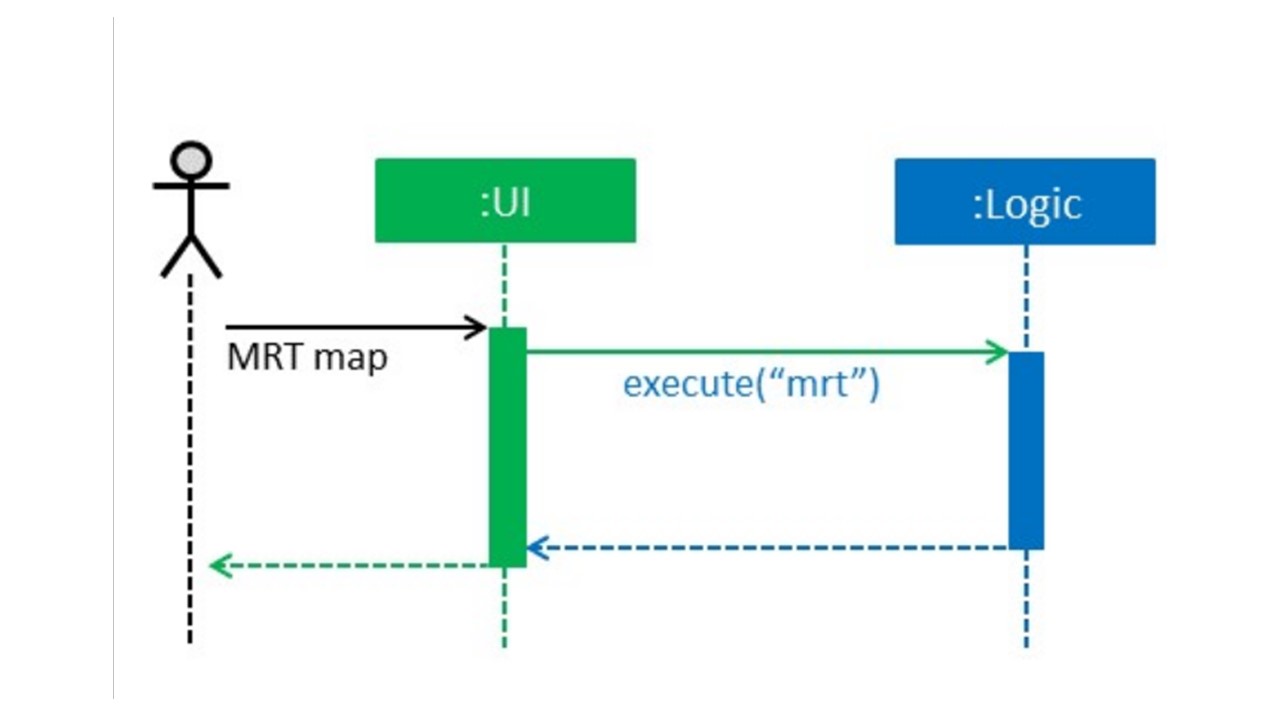
Following Figure 3.4.2 shows the sequence when mrt is key in by the user.

Figure 3.6.2 : Structure of the UI Component with MRTWindow
public static final String MRT_FILE_PATH = "/docs/MrtMap.jpg"; private static final Logger logger = LogsCenter.getLogger(MrtWindow.class); private static final String ICON = "/images/mrt_logo.jpg"; private static final String FXML = "MrtMapWindow.fxml"; private static final String TITLE = "MRT Map";
The code above shows the setting up of MrtWindow.java for MrtWindow Browser.

Figure 3.6.3 : UI button added to the `MainWindow`
3.6.1. Design Considerations
Aspect: Different approach on displaying mrt map
Alternative 1: Access from the internet
Pros: Can get the latest information and easier to implement as using the web browser+
Cons: Slow in accessing the web page and its depending on the internet speed
Alternative 2 (current choice): Include MRT map picture
Pros: Load faster in accessing the map
Cons: Might not be the latest one. However, this can overcome with frequent updates.
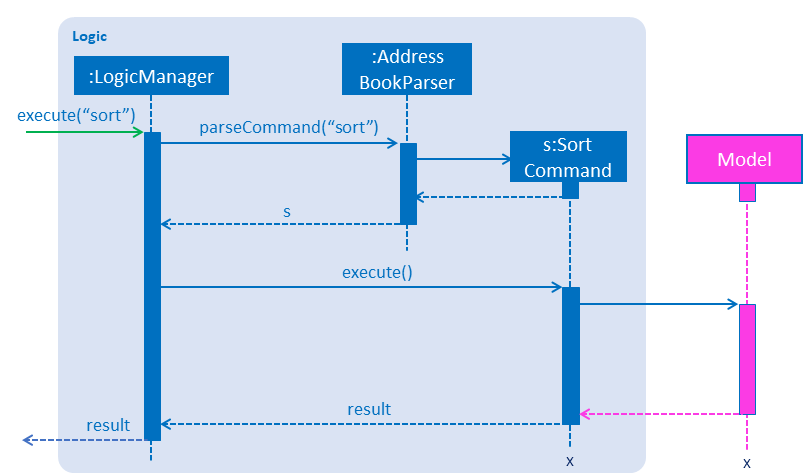
3.7. Sort Mechanism
Sort mechanism operates by sorting the internalList in UniquePersonList. This command allows the user to sort the list in alphebitacal orders.
Sort command will inherit from commands.
Following is the sequence diagram of sort command.

Figure 3.7.1 : Sequence diagram of sort command
@Override
public int compareTo(Place otherPlace) {
int toUpdate = this.name.toString().toUpperCase().compareTo((otherPlace.name.toString().toUpperCase()));
return toUpdate;
}
The code above shows the implementation of compareTo method. This method converts the names of the Places to CAPITAL LETTERS,
which allows us to compare easily. After the end of the comparison it will return the most updated list of places to display.
3.8. Location on Google Map
The command goto followed by an INDEX (must be positive) shows the location of the place on Google Map in the BrowserPanel.
The command takes the INDEX from the argument and get the name of the place in the list, in GotoCommand.java, and pass it to the method loadUrl in browserPanel' in `MainWindow.
The method loadUrl will pass the Google Map url to BrowserPanel to display the location in BrowserPanel.
MainWindow.loadUrl("https://www.google.com.sg/maps/place/"
+ locationToGo.getName().fullName.replaceAll(" ", "+"));

Figure 3.6.3 : Singapore Botanic Gardens' website
3.9. Editing the Find Command to search by Name and Tag
The Find command is able to search the Tourist Book by Name of the place or by the Tags of the place.
The user is able to invoke the command with find or fd, followed by a PREFIX.
Prefixes
* n/ : prefix for searching by Name.
* t/ : prefix for searching by Tag.
3.9.1. Design Considerations
Aspect: Implementation of find
Alternative 1 (current choice) Enhancing the find command to find by name and tags.
Pros: User does not need to remember many commands.
Cons: User has to use prefixes to search for name or tags.
Alternative 2: Create a new command to search by other details.
Pros: Relatively easier to implement.
Cons: Tedious to test, not very intuitive for the user.
Aspect: User experience for find
Alternative 1 (current choice) Have 1 command and 2 dedicated prefixes.
Pros: Allows user a more flexible choice of find through the contacts list.
Cons: Can only search for one type of attribute at any time.
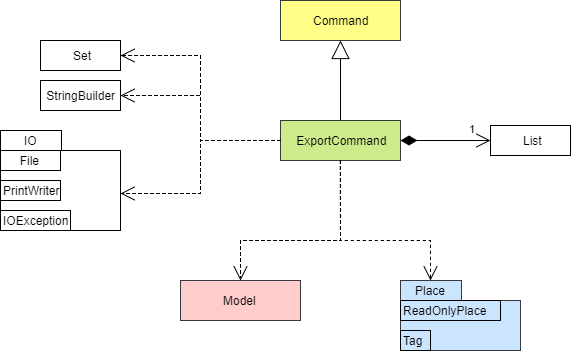
3.10. Export
The ExportCommand extends the Command class. It allows users to export the current Address Book data
into a CSV file.
The class diagram of the command is shown below:

Figure 3.9A - Class Diagram of ExportCommand
From Figure 3.9A, the ExportCommand depends on java.io to carry out the file IO operations to create the CSV file.
It also depends on the Model class and Place package in order to extract the required information to export.
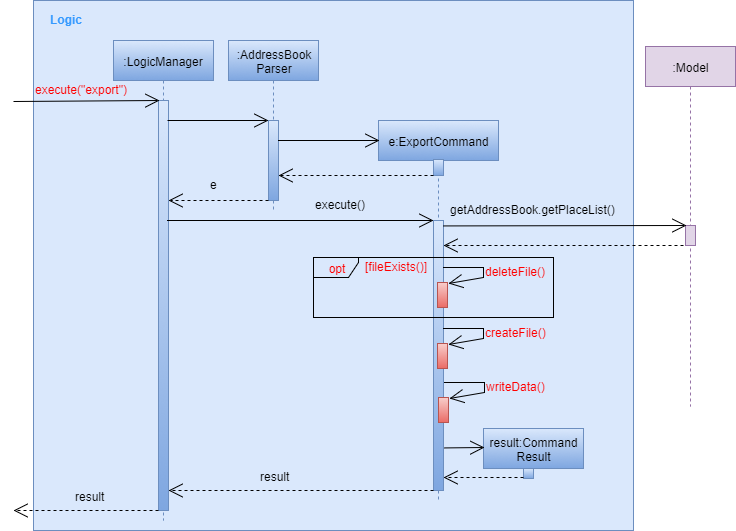
The sequence diagram of the command is shown below:

Figure 3.9B - Sequence Diagram of ExportCommand
Explanation of Figure 3.9B:
-
The
execute("export")command is called on theLogicManager. -
LogicManagercalls theparsemethod onAddressBookParser. -
The
parsemethod creates a newExportCommandwhich returns anExportCommand,e, all the way back toLogicManager. -
LogicManagercalls theexecute()method one, anExportCommand. -
ExportCommandobtains thePlaceListfrom theModel. -
ExportCommandchecks if an exported file exists. If the file exists, it will delete the file. -
ExportCommandgenerates the exported file through a series of self calls and generates a newCommandResult,result. -
The
resultis returned to theLogicManagerwhich returns it back to theUI.
3.10.1. Design Considerations
Aspect: Construction of Strings
Alternative 1 (current choice): Using StringBuilder
Pros: Able to easily construct the String due to the mutability of StringBuilder.
Cons: Dependency on the StringBuilder class.
Alternative 2: Using String only.
Pros: Reduced dependency on additional classes.
Cons: Constant re-assignment of resultant String is required as it is not mutable.
Aspect: Generating Place Data
Alternative 1 (current choice): "Hard-code" the data to obtain from a ReadOnlyPlace.
Pros: Code is executed at a faster rate.
Cons: Coupling is increased with ReadOnlyPlace/Code is not adaptable if new fields are added to ReadOnlyPlace.
Alternative 2: Generate place data according to the fields present in ReadOnlyPlace.
Pros: Code is adaptable should new fields be added to ReadOnlyPlace.
Cons: Additional processing overhead / Difficult and time-consuming to implement.
The implementation of the method is credited to Ryan Teo and
this issue.
3.11. Direction Implementation
The underlying principle of direction is to retrieve 2 places from the index given by the user and convert each place’s
name and postal code into a usable URL. The URL is then passed to the Ui component, within MainWindow to change the
URL of the BrowserPanel.
DirectionCommandParser gets indexes with the help of parseIndexFromPosition in ParserUtil. It
extracts the first 2 indexes from a given string using zero-based positions 0 and 1.
Direction uses 1 based indexing from the user, index 0 is not used.
Same index values will be rejected by the parser, and if either index are out
of bounds, it will throw a CommandExceptionError during execute().
|
The following is the sequence diagram for dir command

3.11.1. Design Considerations
Aspect: Implementation of dir.
Alternative 1 (current choice) place’s name and postal code transformation to URL.
Pros: Least amount of maintenance and takes advantage of browser panel to do more work.
Cons: Command can only work with an internet connection.
Alternative 2: Cache directions from one place to all other places within a attribute of a place.
Pros: Same directions given as google maps and works offline.
Cons: Huge amount of space required (complete graph) and tedious implementation through Google Maps API.
Aspect: Amount of places user can "chain" for getting directions.
Alternative 1 (current choice) Maximum of 2 places is used, with directions given between them.
Pros: No additional data structure needed to support this, less scope means quicker deployment and less prone to bugs.
Cons: User must use "dir 1 2" then "dir 2 3" to plan their schedule for places 1 2 3.
Alternative 2: Implement a queue structure.
Pros: User can type "dir 1 2 3" to store all the data needed. Use another command like "next_dir" to show directions instead of typing the dir command again.
Cons: Data structure implementation requires extensive test coverage, longer to deploy and needs a limit on how many places can it store.
4. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
4.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
4.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
4.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
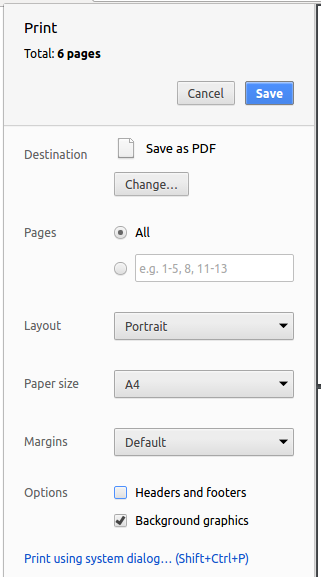
Within Chrome, click on the
Printoption in Chrome’s menu. -
Set the destination to
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

Figure 5.6.1 : Saving documentation as PDF files in Chrome
5. Testing
5.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
5.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
5.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
UserGuide.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
6. Dev Ops
6.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
6.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
6.3. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
6.4. Managing Dependencies
A project often depends on third-party libraries. For example, Address Book depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives.
a. Include those libraries in the repo (this bloats the repo size)
b. Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started
Suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in this section Improving a Component.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. The section Creating a new command:
remarkexplains how to go about adding such a feature.
Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Do take a look at the Design: Logic Component section before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all places in the list.
Model component
Do take a look at the Design: Model Component section before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in the address book.
Ui component
Do take a look at the Design: UI Component section before attempting to modify the UI component.
|
-
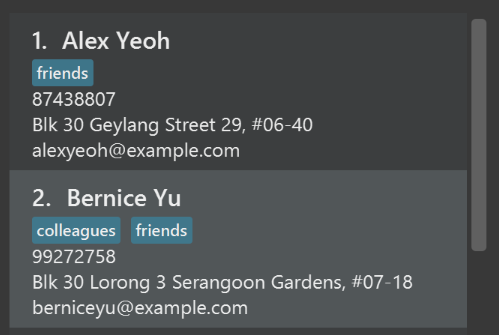
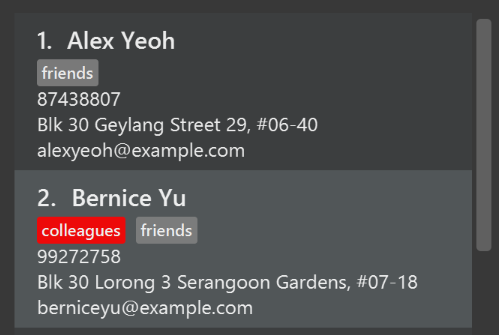
Use different colors for different tags inside place cards. For example,
friendstags can be all in grey, andcolleaguestags can be all in red.Before

After

-
Modify
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
Modify the
StatusBarFooterto show the total number of people in the address book.Before

After

Storage component
Do take a look at the Design: Storage Component section before attempting to modify the Storage component.
|
-
Add a new method
backupAddressBook(ReadOnlyAddressBook), so that the address book can be saved in a fixed temporary location.=== Creating a new command:
remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
Description
Edits the remark for a place specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Likes to drink coffee.
Edits the remark for the first place toLikes to drink coffee. -
remark 1 r/
Removes the remark for the first place.Step-by-step Instructions
[Step 1] Logic: Teach the app to accept 'remark' which does nothing
Let’s start by teaching the application how to parse a
remarkcommand. We will add the logic ofremarklater.
Main:
-
Add a
RemarkCommandthat extendsUndoableCommand. Upon execution, it should just throw anException. -
Modify
AddressBookParserto accept aRemarkCommand.
Tests:
-
Add
RemarkCommandTestthat tests thatexecuteUndoableCommand()throws an Exception. -
Add new test method to
AddressBookParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.[Step 2] Logic: Teach the app to accept 'remark' arguments
Let’s teach the application to parse arguments that our
remarkcommand will accept. E.g.1 r/Likes to drink coffee.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
AddressBookParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
AddressBookParserTestto test that the correct command is generated according to the user input.[Step 3] Ui: Add a placeholder for remark in
PlaceCardLet’s add a placeholder on all our
PlaceCards to display a remark for each place later.
Main:
-
Add a
Labelwith any random text insidePlaceListCard.fxml. -
Add FXML annotation in
PlaceCardto tie the variable to the actual label.
Tests:
-
Modify
PlaceCardHandleso that future tests can read the contents of the remark label.[Step 4] Model: Add
RemarkclassWe have to properly encapsulate the remark in our
ReadOnlyPlaceclass. Instead of just using aString, let’s follow the conventional class structure that the codebase already uses by adding aRemarkclass.
Main:
-
Add
Remarkto model component (you can copy fromAddress, remove the regex and change the names accordingly). -
Modify
RemarkCommandto now take in aRemarkinstead of aString.
Tests:
-
Add test for
Remark, to test theRemark#equals()method.[Step 5] Model: Modify
ReadOnlyPlaceto support aRemarkfieldNow we have the
Remarkclass, we need to actually use it insideReadOnlyPlace.
Main:
-
Add three methods
setRemark(Remark),getRemark()andremarkProperty(). Be sure to implement these newly created methods inPlace, which implements theReadOnlyPlaceinterface. -
You may assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the place will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (delete youraddressBook.xmlso that the application will load the sample data when you launch it.)[Step 6] Storage: Add
Remarkfield toXmlAdaptedPlaceclassWe now have
Remarks forPlaces, but they will be gone when we exit the application. Let’s modifyXmlAdaptedPlaceto include aRemarkfield so that it will be saved.
Main:
-
Add a new Xml field for
Remark. -
Be sure to modify the logic of the constructor and
toModelType(), which handles the conversion to/fromReadOnlyPlace.
Tests:
-
Fix
validAddressBook.xmlsuch that the XML tests will not fail due to a missing<remark>element.[Step 7] Ui: Connect
Remarkfield toPlaceCardOur remark label in
PlaceCardis still a placeholder. Let’s bring it to life by binding it with the actualremarkfield.
Main:
-
Modify
PlaceCard#bindListeners()to add the binding forremark.
Tests:
-
Modify
GuiTestAssert#assertCardDisplaysPlace(…)so that it will compare the remark label. -
In
PlaceCardTest, callplaceWithTags.setRemark(ALICE.getRemark())to test that changes in thePlace's remark correctly updates the correspondingPlaceCard.[Step 8] Logic: Implement
RemarkCommand#execute()logicWe now have everything set up… but we still can’t modify the remarks. Let’s finish it up by adding in actual logic for our
remarkcommand.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a place.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.Full Solution
See this PR for the step-by-step solution.
Appendix B: User Stories
Target User
We are targeting tourists who are visiting Singapore and are generally unaware of the attractions here.
Problem statement
Due to a large number of attractions and different websites, we want a platform that is intuitive to find attractions. The user should not need to view multiple sources to decide where to go. Relevant information to aid their decision making should also be provided.
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (very unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
new user |
view the user guide easily |
learn more about the functions of addressbook as and when I need |
|
user |
see all places at a glance |
determine where to go |
|
user |
use shorter versions of a commandn |
use it faster |
|
user |
bookmark my favorite places |
easily reference them later |
|
user |
remove my bookmark |
update my latest preferences |
|
user |
find places with a certain tag |
narrow down my search result |
|
user |
see all the places |
choose where I want to go |
|
user |
see the history of the command that I entered |
keep track of the changes that I made |
|
user |
undo and redo commands |
revert back any mistakes that I made |
|
user |
add places to address book |
easily view the summary of each place |
|
user |
be able to search all places by name |
I am able to find a specific place |
|
user |
edit the existing places |
fix any errors or update information |
|
user |
delete a place |
not have it appear anymore in my search results |
|
user |
exit the program |
stop it from consuming background resources |
|
user |
see the basic laws of Singapore |
avoid getting into trouble |
|
user |
go to a attraction’s homepage |
see the attraction’s profile and description |
|
user |
search for places from names, phone numbers, emails and tags |
search for it just by knowing 1 |
|
user |
search the place address via google map |
see the location details |
|
user |
view the weather |
plan my day around Singapore |
|
user |
not see duplicate entries |
avoid removing redundant entries |
|
user |
see the direction from place A to place B |
do navigation |
|
user |
open up the public transport map |
plan my journey |
|
user |
see Singapore’s emergency hotlines |
know who to call during an emergency |
|
user |
view the PSI of the day |
plan my day around Singapore |
|
user |
easily customize the color scheme |
make it to my liking |
|
user |
set notification ringtone to the certain places |
I can differentiate what type of place is it from |
|
user |
add the places founded date to the calendar |
I can make keep track of it’s anniversary. |
|
user |
hide certain places |
ignore places that I visited |
|
user |
see the clock |
know what the time it is |
|
user |
the place in charge of the places |
contact when necessary |
|
user |
be notified of promotions ongoing at different places |
visit the places during the promotional period |
|
user |
see the events happening in Singapore |
have a rough idea of where I’m going to go |
|
user |
print my address book |
bring it around without logging on to my laptop |
|
user |
see the exchange rate for Singapore |
budget my expenses |
|
user |
book tickets online for the attractions |
avoid needing to queue at the ticketing counter |
{More to be added}
Appendix C: Use Cases
(For all use cases below, the System is the Tourist-Book and the Tourist is the user, unless specified otherwise)
Use case: Example Delete place
MSS
-
User requests to list places
-
AddressBook shows a list of places
-
User requests to delete a specific place in the list
-
AddressBook deletes the place
Use case ends.
Extensions
-
2a. The list is empty.
Use case ends.
-
3a. The given index is invalid.
-
3a1. AddressBook shows an error message.
Use case resumes at step 2.
-
Use case: Bookmark a place
MSS
-
User starts AB
-
AB lists all places entries
-
User selects which entry to bookmark
-
AB adds bookmark tag to place
-
User searches for bookmarks and place will be listed
Use case ends.
Extensions
-
2a1. User searches for place to bookmark
-
2a2. AB lists results
-
Steps 2a1-2a2 are repeated until user is satisfied with result Use case continue from step 3.
Use case: Rate a place
MSS
-
User starts AB
-
AB lists all places entries
-
User enter number from "1 to 10" to rate the particular location selected.
-
AB adds rating to the place
-
User searches for the place and rating of the place will be listed
Use case ends.
Extensions
-
2a. AB detected an error in the entered keyword
-
2a1. AB request for new entry
-
2a2. User enter new keyword
-
Steps 2a1-2a2 are repeated until the keyword entered is correct Use case continue from step 3.
-
-
3a. The rating index is invalid.
-
3a1. AddressBook shows an error message.
Use case ends.
-
Use case: Search by tag
MSS
-
User starts AB
-
User type in the command box "find" followed by the tag keyword
-
GUI display the attractions having the tag
-
User see all attractions with the particular tag
Use case ends.
Extensions
-
2a. AB detected an error in the entered keyword
-
2a1. AB request for new entry
-
2a2. User enter new keyword
-
Steps 2a1-2a2 are repeated until the keyword entered is correct Use case continue from step 3.
-
Use case: Remove a place
MSS
-
User starts AB
-
User selects which index to remove from the list
-
AB removes the selected attraction from the list
Use case ends.
Extensions
-
2a. AB detected an error in the entered keyword
-
2a1. AB request for new entry
-
2a2. User enter new keyword
-
Steps 2a1-2a2 are repeated until the keyword entered is correct Use case continue from step 3.
-
Use case: Add a new place
MSS
-
User starts AB
-
User types the 'add' command in the command line interface, followed by n/NAME p/Phone e/Email a/Address pc/Postal code t/Tag
-
GUI displays: "New attraction added" followed by the information of the place that was added
Use case ends.
Extensions
-
2a. AB detected an error in the data
-
2a1. AB request for new entry
-
2a2. User enter new data
-
Steps 2a1-2a2 are repeated until the data entered is correct Use case continue from step 3.
-
Appendix D: Non Functional Requirements
Quality Requirements
. The application must be usable by a novice who has never use a CLI application before. . A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
Geographical Location
. Program should work for all weather conditions. . Program is optimized for Singapore usage only.
Technical Requirements
. Should work on any link:#mainstream-os[mainstream OS] as long as it has Java `1.8.0_60` or higher installed. . The application should work on both 32-bit and 64-bit environments. . The application should be backward compatible with data produced by earlier versions of the application.
Performance Requirements
. Should be able to hold up to 1000 places without a noticeable sluggishness in performance for typical usage. . Program should provide a response time of <5 seconds when returning search results from the browser. . Program should provide a response time of <2 seconds when executing commands.
Process Requirements
. The project is expected to adhere to a schedule that delivers a new version every week.
Documentation
. The developer guide should be updated with the most updated user stories and use cases with every incremental version. . The user guide should be updated with the most updated functions of the application with every incremental version.